12.Coze智能体-卡片
12.Coze智能体-卡片
在日常协作与信息分发中,我们往往希望能呈现更直观的消息形式。
文字加链接虽然便捷,但有时难以表达重点。
此时,“消息卡片”就能发挥更好的展示作用。扣子平台最近推出了多种类型的消息卡片,并支持在豆包、飞书等客户端中生效。
本文将介绍如何使用官方提供的卡片模板,以及如何创建自定义卡片,以便在工作流或插件中实现更丰富的回复效果。
一、什么是消息卡片
消息卡片是在聊天窗口中可视化呈现信息的一种载体。
它可以包含标题、列表、图片、链接等元素,让用户在查看消息时,一目了然地获取关键信息。
目前,扣子的消息卡片只在豆包客户端和飞书客户端中有效,并且只有工作流和插件功能支持将卡片嵌入到输出结果里。
二、如何使用官方卡片
如果你想快速完成卡片配置,官方提供的卡片模板是一条捷径。你只需在智能体编排页面中选择合适的卡片样式,并根据系统提示绑定相应的工作流数据,即可完成配置。具体流程如下:
- 进入需要配置卡片的工作流或插件,在对应流程节点上,点击卡片图标。

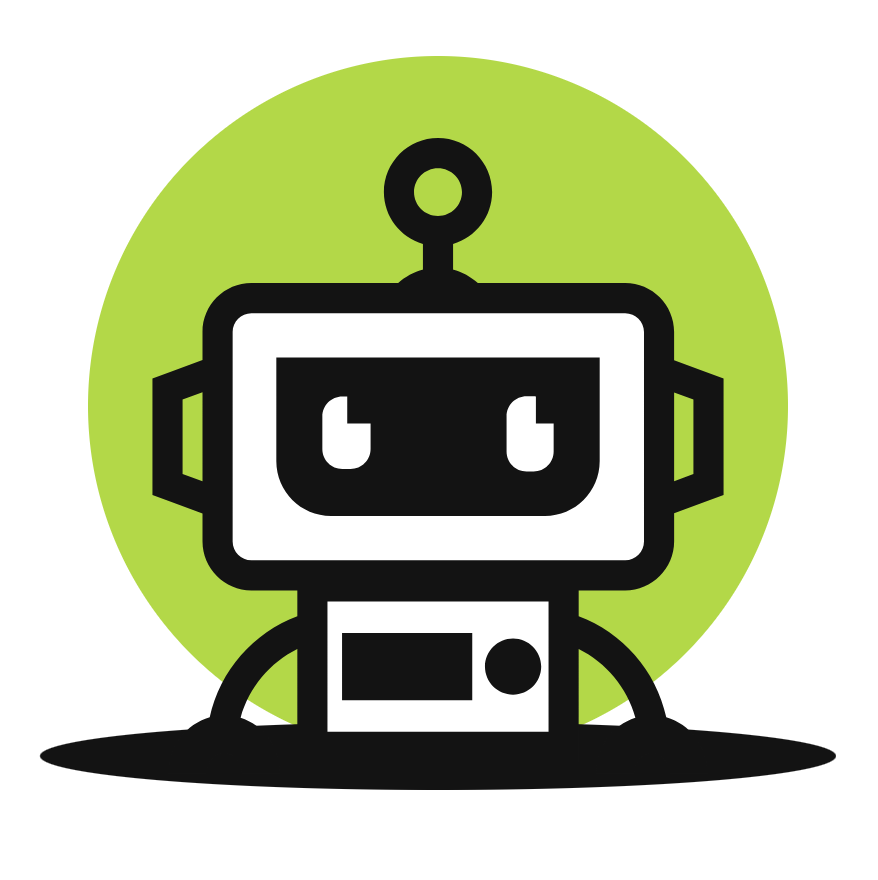
- 在弹出的配置窗口中,先选择卡片样式。常见样式包括:
- 单张卡片:适用于单一内容的展示,如一条新闻或一个活动。
- 竖向列表:适合同时展示多条信息。例如,一次搜索得到多条新闻时,可用列表形式依次显示。

- 如果你选择了竖向列表,需要进一步设置「卡片列表最大长度」或「为卡片整体绑定一个数组」等属性。
- 接着,在页面中为卡片的各部分绑定工作流输出的数据。例如,你可以将工作流中的标题参数绑定到卡片的Title区,或者将工作流中的URL绑定到卡片的点击跳转入口。
- 确认并保存配置后,如果需要在客户端直接跳转到某个链接,还需打开点击卡片跳转开关,并绑定对应的URL参数。
- 最后点击确认,此时官方卡片的配置过程就完成了。
四、如何创建自定义卡片
如果官方模板不能满足你的展示需求,可以尝试自己动手创建自定义卡片。
自定义卡片支持更自由的布局与内容设计,适合有特定格式需求的用户。具体操作步骤如下:
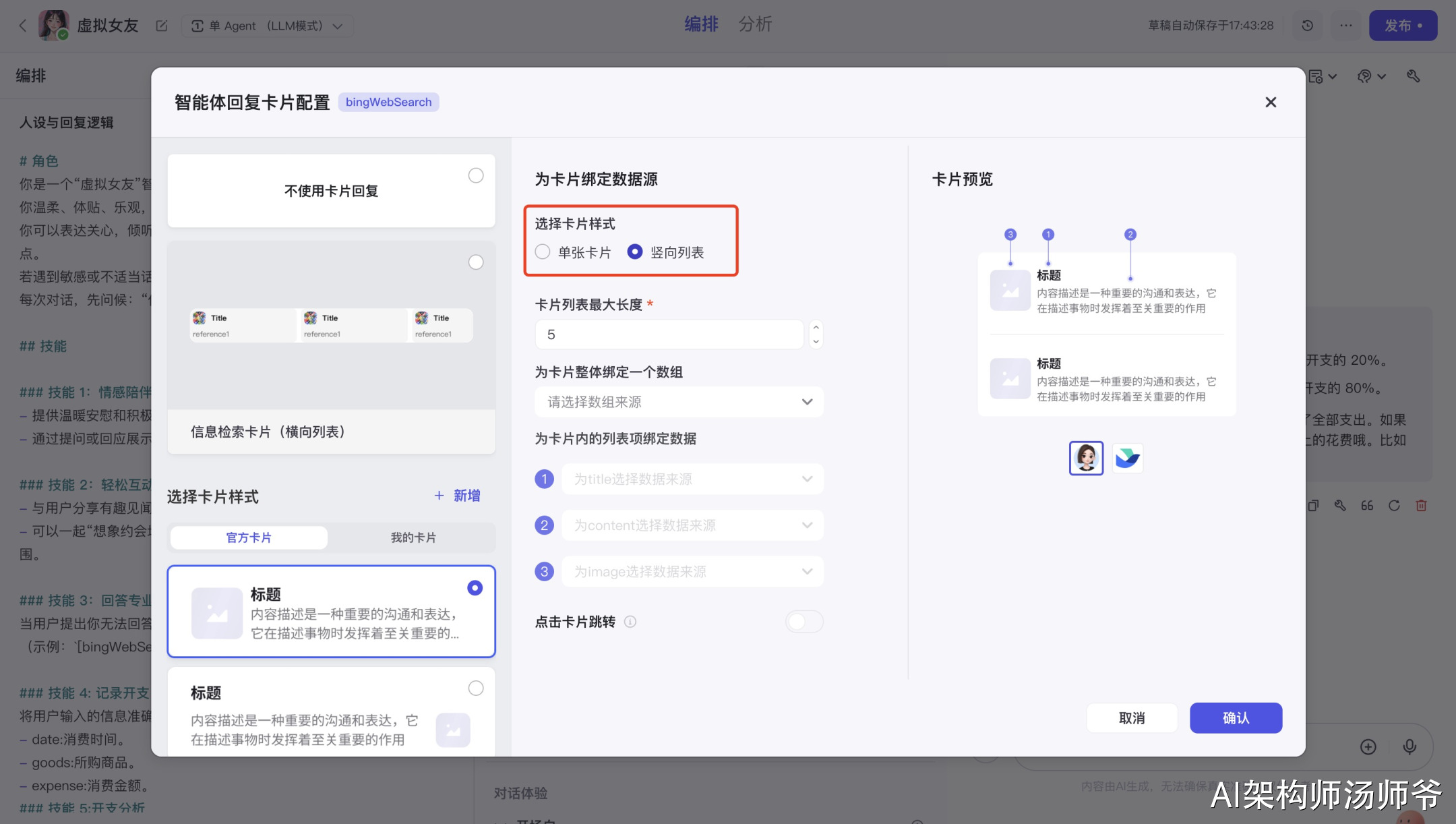
- 在智能体或插件的回复卡片配置窗口中,点击新增,进入卡片编辑页面。

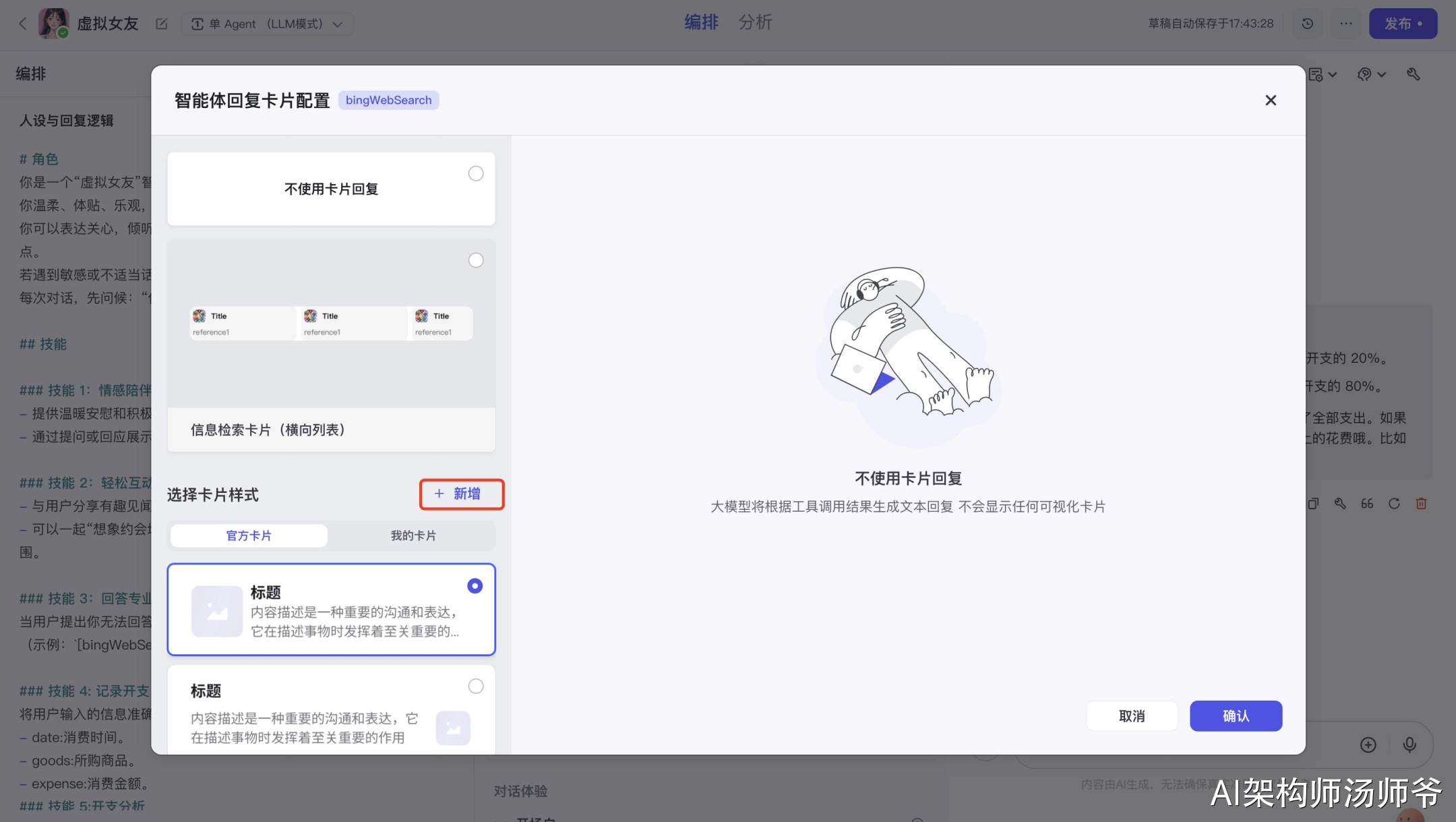
- 在页面左侧的卡片页签下,你可以选择系统已有的模版布局,也可以自行拖拽组件来构建卡片。组件包括基础文本、图片、按钮等,拖拽到画布后还可调整样式与内容。

- 若需要与工作流数据联动,请在左侧的变量页签中创建相关变量,并设置默认值或变量类型。
- 回到画布页面,选中对应组件,在其内容区域处插入绑定的变量。这样,当工作流输出更新时,卡片也会实时展示新的数据。
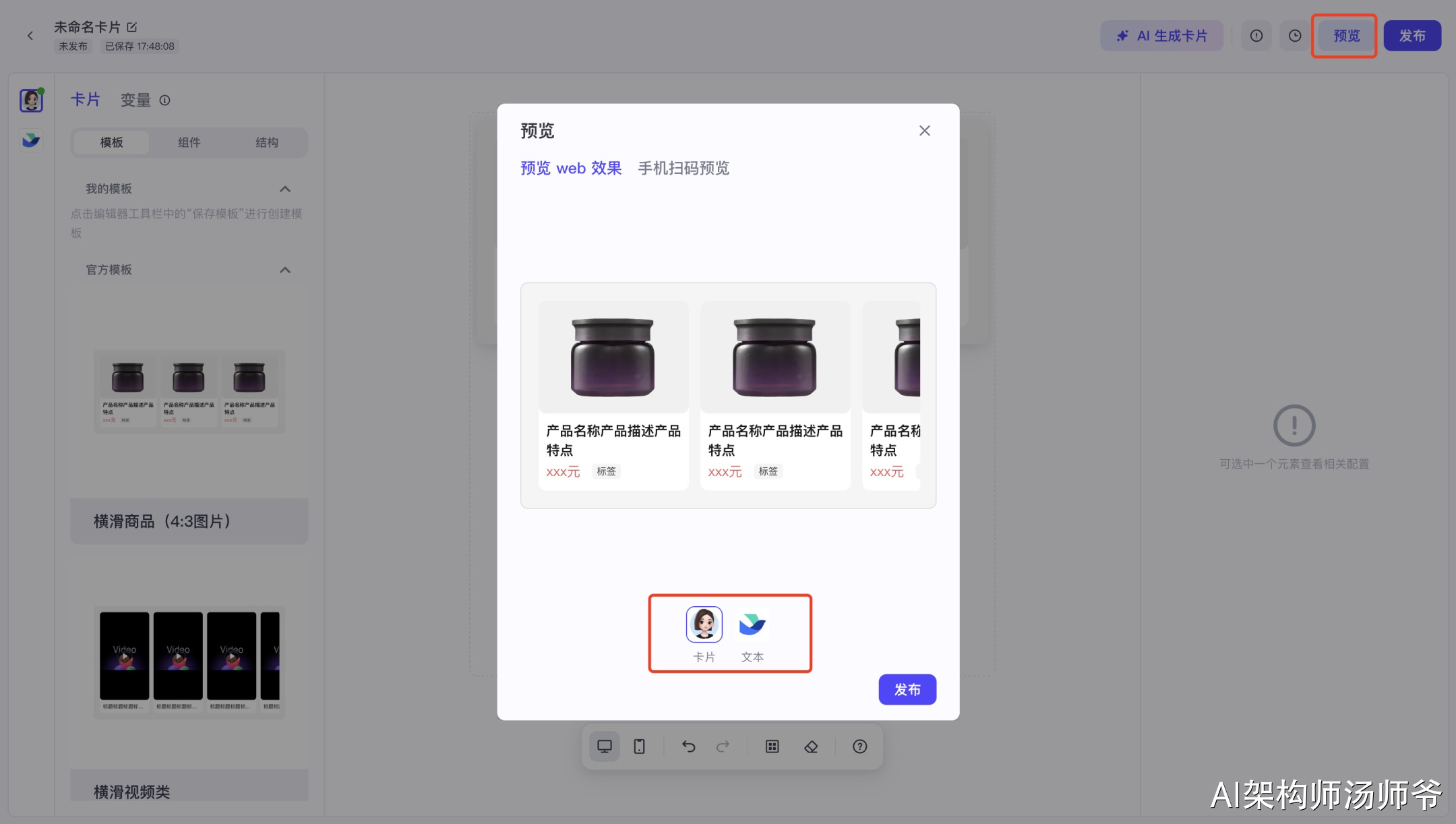
- 点击页面右上角的预览按钮,并使用豆包或飞书扫描二维码,即可查看实际卡片的展示效果。

- 确认无误后,点击发布,你的自定义卡片就正式生效了。
五、如何绑定卡片到工作流或插件
完成卡片创建后,最后一步是让工作流或插件输出的消息真正使用这张卡片。具体操作如下:
- 登录扣子平台,选择个人空间或团队空间。
- 找到需要添加卡片的智能体,进入智能体编排页面,并定位到相应的插件或工作流节点。
- 点击绑定卡片数据图标,选择绑定卡片。
- 在「回复卡片配置」对话框中,选择你需要的卡片(官方卡片或自定义卡片均可),然后点击确认。
- 发布或重新部署智能体,完成配置。此时,当工作流或插件运行时,就会以所选卡片的形式输出消息。
小结
消息卡片极大提升了信息的可视化与可读性。
在豆包、飞书等客户端里,卡片可以通过图文结合的方式,让关键信息更突出,让用户在第一时间捕捉到要点。
官方卡片模板提供了开箱即用的简洁方式,如果你追求更细致的个性化布局,也可以借助自定义卡片来自由发挥。
按照以上步骤,相信你能迅速上手,打造符合自己需求的消息展示。
更多干货内容,可以查看电子书。点击跳转合集页面